How To Handle Animated Sprites In Umg Ue4
In the previous part we looked at we look in a bit more detail at working with Sprites, now nosotros are going to go a bit more… animated. In this tutorial we are going to await at using Spritesheets, named Flipbooks in Unreal Engine, to create sprite animations.
A bit of a alarm earlier we leap in, as of writing this procedure is a chip buggy and needing comeback. Hopefully by the fourth dimension you read this, the Unreal team take ironed out some of the kinks. If you want more details on creating the spritesheets and a scrap more exposure to some of the Unreal Engine faults, be sure to check out the video version, information technology goes into much greater detail.
This tutorial is available in an Hd video here.
Importing a Spritesheet
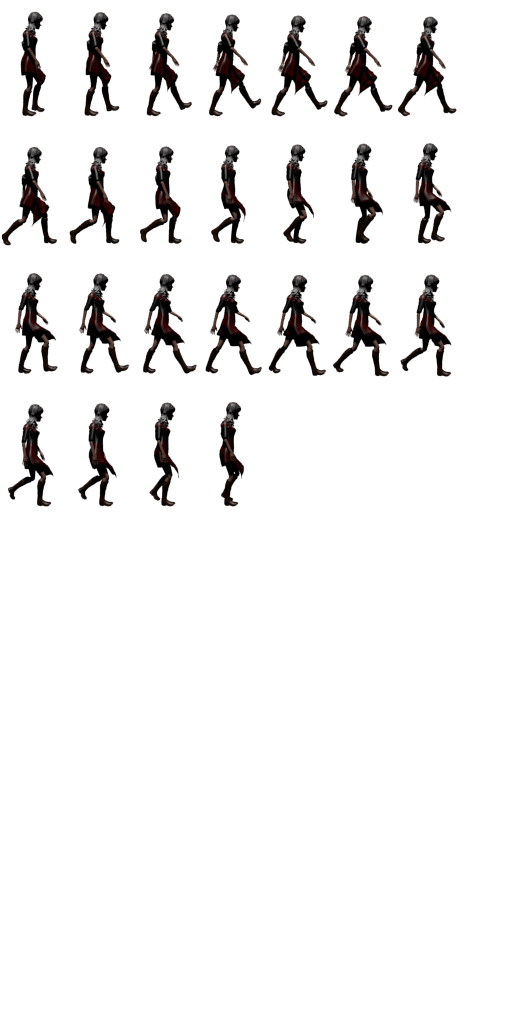
A Spritesheet is just a texture with multiple sprites on it. This is the ane I am using for this example:

Information technology is a power of two resolution PNG file containing 25 frames of a walk cycle blitheness. A bit of a alarm however, I HAVE HAD NO SUCCESS WITH PNGs in Unreal. To get this to piece of work I had to convert to tga format before importing. Regardless to how the PNG is fabricated, the results are near ever mangled once imported to UE4.
To get started, just drag the texture in as normal. The disquisitional part of this equation is that your file must have an alpha channel, equally the alpha aqueduct is used to calculate each sprites location in the next portion.
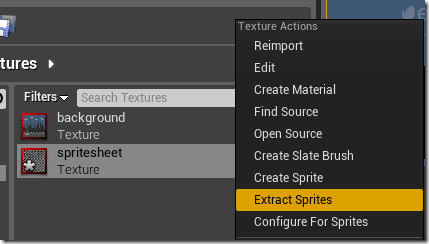
At present that we've added our spritesheet to our textures, simply correct click and select Excerpt Sprites:

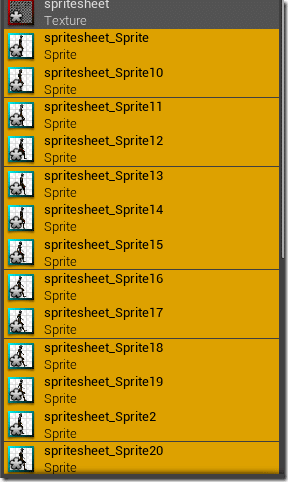
Using the alpha aqueduct, information technology will automatically create a sprite for each epitome in the spritesheet, like then:

With all of the generated sprites selected, I now moved them into their own folder in the Sprites folder. This stride is of class strictly optional.
Now a scrap of a bug/problem with Unreal Engine… Each of the generated sprites is automatically named, only the names themselves make no sense. First off, they are named FILENAME_Sprite###. However, the Content Browser doesn't sort properly for alpha numeric, significant that Sprite11 and Sprite12 come before Sprite2 and Sprite3, which makes things particularly painful to work with.
Fifty-fifty worse, the order they are created in makes admittedly no sense right now… so the process of creating a flipbook is needlessly complicated. You'll run across what I hateful in a moment.
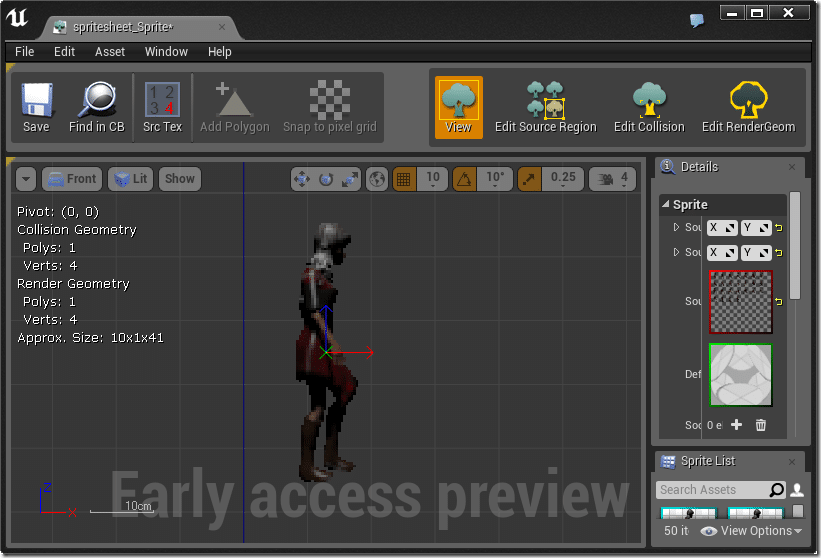
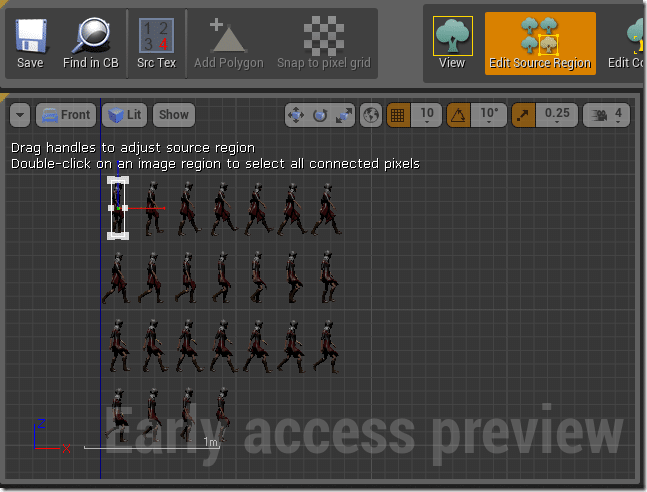
First lets look at a generated sprite and suddenly Edit Source Region will make a ton more sense. But double click a sprite to bring information technology up in the Sprite Editor. Here is the very first sprite in the sequence opened in the editor.

Now click Edit Source Region and you lot will encounter how multiple sprites tin can be stored in a single texture:

Equally y'all can come across, our sprite is actually just a very small portion of the over all texture. We would expect the next sprite to be Sprite2, 3, 4, etc… but sadly, they aren't. I honestly cant make rhyme or reason of the naming convention Unreal used for automatically parsed sprites. Sadly you lot will need to figure them out in order to deal with the next function of the process. Hopefully this all gets fixed shortly, as it'south extremely irritating. For now select each sprite and effigy out where information technology is in the order… mine basically went
Row1: sprite, 2,3,4,5,six,vii
Row2: 12,xiii,14,11,ten,8,nine
Row3: fifteen,sixteen,17,eighteen,xix,20
Row4: 24,25,23,22
… if yous come across the logic there, good on yous! Ultimately once you figure the order out, the names really don't matter, but you can rename them to brand sense if y'all want. Or you could change the UV values of each so the existing names actually make sense. Me, I'll just wait for Unreal to fix this mess.
Creating a Flipbook Animation
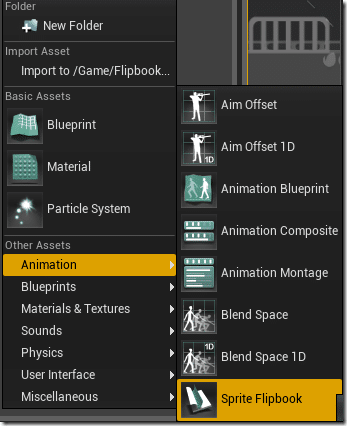
Anyways, in one case you've figured out your sprite frame orders, information technology'due south time to create a new Flipbook. Simply select New->Animation->Sprite Flipbook, similar so:

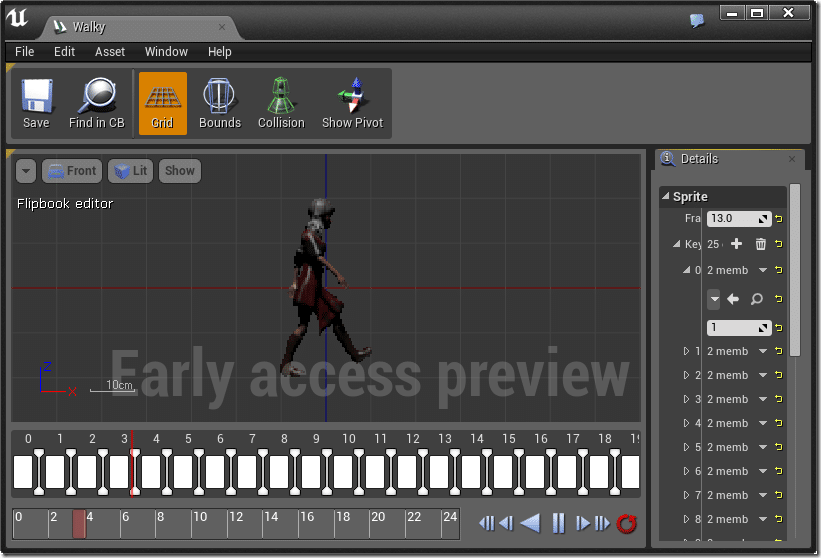
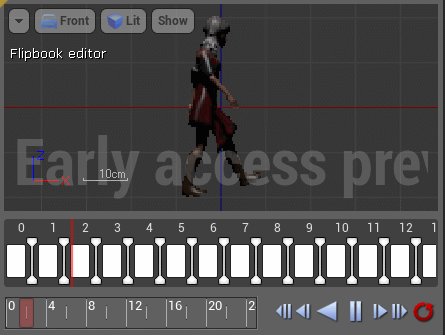
A new flipbook will be created, feel free to rename information technology. So double click it to bring upwards the Flipbook Editor:

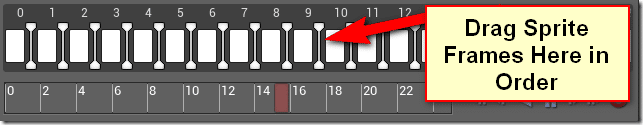
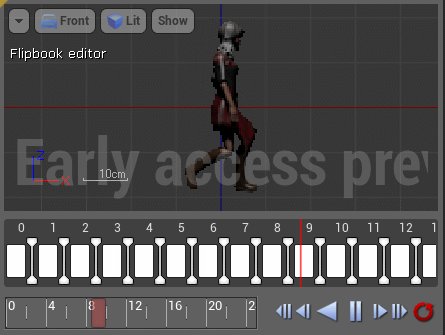
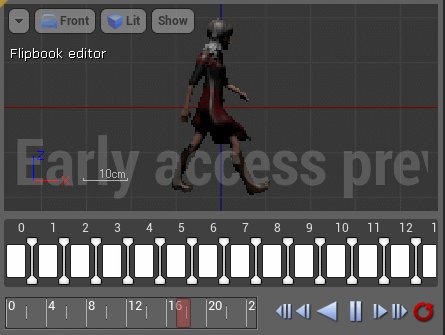
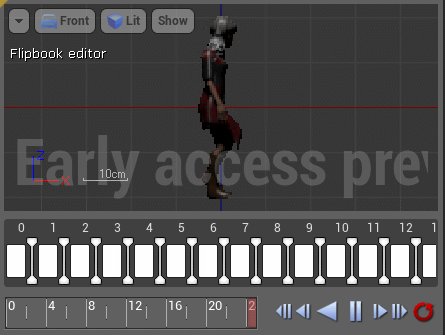
Now what you want to practise is drag each Sprite over to the bottom of the folio, in the order of the blitheness frames ( that'south the list I made higher up. Basically if your spritesheet is like mine you lot want the superlative row, left to right, and so the next, and the next, etc ). The order they are dragged is the order they are played in the sequence:

Yous will run into a existent-time preview of your animation as y'all drag sprites in:

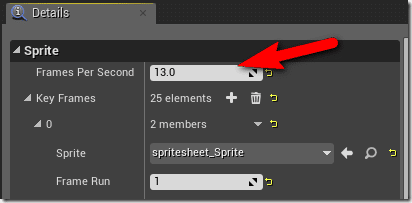
You tin modify the over all speed of your animation here:

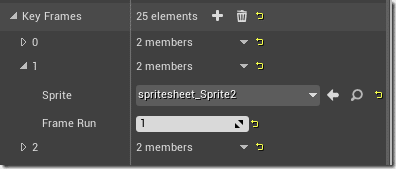
That is the number of frames that will be shown each 2nd. So a 26 frame animation would accept ii seconds to complete. You lot can as well set the duration of each frame, here:

Frame Run is how many frames this blitheness frame will be shown for. For example, if you lot had Frames Per Second set to ten and Frame 1 set to a Frame Run of five, that item frame would be shown for 1/2 a second.
At present your animated sprite can be added to the scene just as easily every bit a normal sprite, merely drag the flipbook in to your scene:

Truth is all the same, you will rarely use a Flipbook this way, instead they will generally exist owned past an Role player, which we will cover in the next portion.
Source: https://gamefromscratch.com/unreal-engine-tutorial-part-four-sprite-animation-flipbooks/
Posted by: bridgesshen1994.blogspot.com

0 Response to "How To Handle Animated Sprites In Umg Ue4"
Post a Comment